myClassmate is an educational game mobile application to help students to assess their Cognitive, Arithmetic, Logical reasoning, and Communication skills for the age range from 6 to 12 years.
The client is developing an educational game mobile application to help students to assess their Cognitive, Arithmetic, Logical reasoning and Communication skills for the age range from 6 to 12 years.

The objective of this UX project case study is to design and develop game mechanics and logic for three levels of a mobile application, with the aim of enhancing the overall user experience and engagement. The goal is to create an engaging and enjoyable gaming experience for users by implementing well-designed and intuitive game mechanics, ensuring that players are motivated to progress through the levels and feel a sense of achievement. Through thoughtful design and development, the project aims to increase user engagement, retention, and overall satisfaction with the mobile application.
As we have applied design thinking to the product design, the UX research process follows the below given five key phrases:

As this games have the user segment of ages 7 - 10, the games should have a simple design with easily recognisable gameplay. We have proposed to have immersive gameplay that has stunning visuals alongside the audio.
The research conducted for the myClassmate mobile app aimed to explore the cognitive information processing stages and the impact of learning and practice on improving intelligence and abilities. This research section outlines the methods employed to understand cognitive processing and how it can be leveraged to enhance the user experience of the myClassmate app.
To address the research objectives, a mixed-method approach was adopted, combining qualitative and quantitative research methods. The following methodologies were employed:
A comprehensive review of existing literature on cognitive information processing, learning theories, and cognitive function research was conducted. This helped establish a theoretical framework and provided insights into established principles and findings.
Interviews were conducted with experts in the fields of cognitive psychology, education, and user experience design. The experts provided valuable insights into cognitive processing stages, learning strategies, and the application of these principles in educational settings.
The research conducted at ed-trix was reviewed to gather specific insights and findings related to cognitive processing and learning. This research provided a foundation for understanding the impact of learning and practice on improving intelligence and abilities.
Prototypes of the myClassmate app were tested with target users, who provided feedback on the app's usability, effectiveness in facilitating cognitive processing, and potential improvements to enhance learning and engagement.
The research yielded several key findings that influenced the design and development of the myClassmate mobile app. These findings include:
Attention plays a crucial role in cognitive information processing, as it determines what information is selected and processed further. The app should incorporate elements that capture and maintain users' attention to facilitate effective learning.
Leveraging various senses, such as sight, hearing, and touch, can enhance cognitive processing and improve engagement. Incorporating multimedia content and interactive features in the app can facilitate a more immersive and effective learning experience.
Emotions play a significant role in memory formation and retention. Designing the app to evoke positive emotions and create memorable experiences can enhance the recall of learned information.
The app should provide opportunities for users to engage in learning and practice activities that promote critical thinking, reasoning, and concept formation. By offering challenges and opportunities for skill development, the app can support users in improving their intelligence and abilities.
Through research and evaluation of similar apps in the Play Store, strengths, weaknesses, and user experience strategies of competitors were identified, informing the design and development process of the myClassmate app to create a distinctive and user-centric solution for an engaging and intuitive user experience.

Strengths:
UX strengths:
Weaknesses:

Strengths:
UX strengths:
Weaknesses:
At this stage, it was time to redefine the goal and narrow down its scope based on the insights gained from user research.
The challenge is to design an educational game mobile application that effectively meets the needs of children aged 6 to 12, providing them with a captivating and engaging learning experience. The problem to be addressed is how to create a user-centered design that aligns with the developmental needs of this specific age group, promotes educational growth, and ensures a seamless and enjoyable user experience, fostering a love for learning in children.
With user insights and a re-defined problem statement in hand, it was time to come up with solutions and validate them.
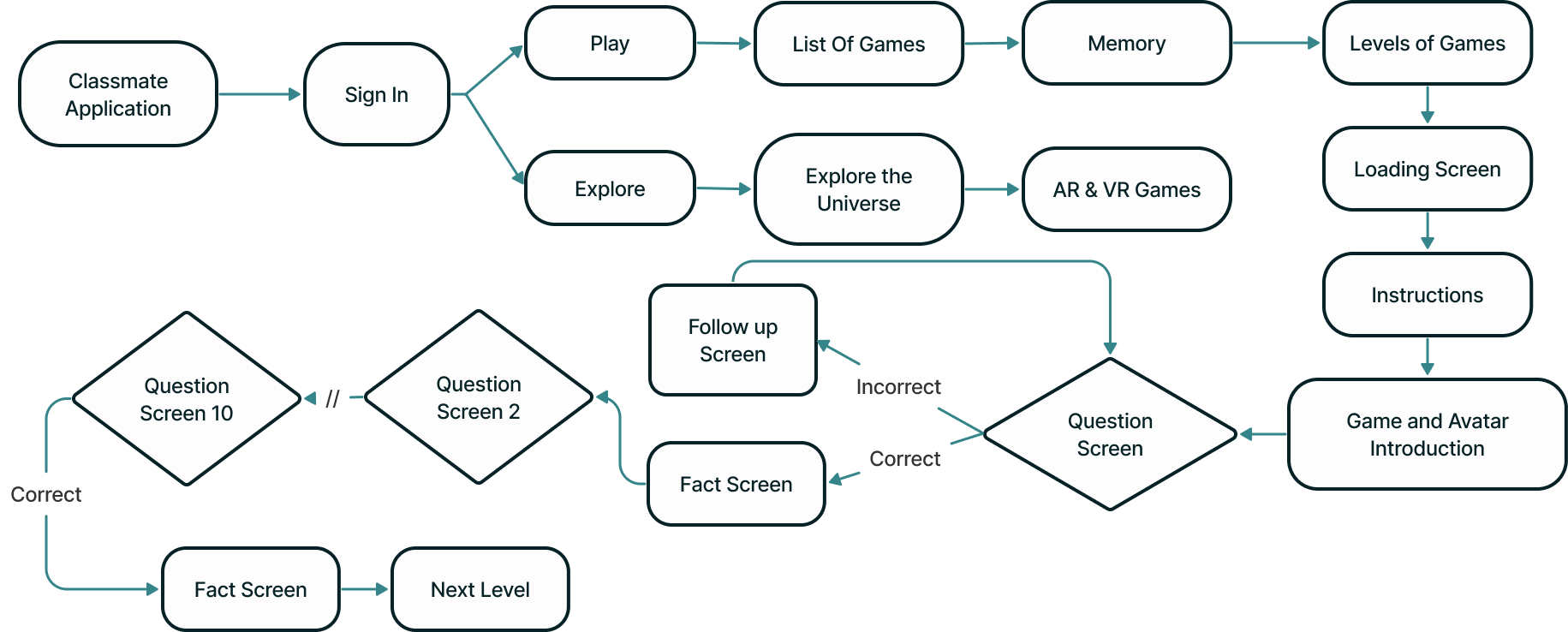
This overview provides an introduction to the various stages of the user flow, highlighting the key interactions and features that contribute to an engaging and educational experience for children using the app.

I focused on the following improvements when designing the initial low-fidelity wireframes.



The existing form wasn’t flexible enough for the diversity of products, so I worked with vendors to improve it.
The final design is easier to navigate, provides clear guidance and instructions, and is flexible for a Child to use.

The myClassmate educational game app project faced challenges as the development team struggled to meet the design needs within tight client deadlines. As a consequence, the overall output of the project did not meet market expectations, potentially impacting its success and user adoption. The developed version of myClassmate app reveals various UX sections that require significant improvement to enhance the user experience, address usability issues, and align with industry standards. It is imperative to prioritize these areas for improvement to deliver a more engaging, intuitive, and impactful learning experience for children using the myClassmate app.

Memory game has been designed keeping in mind the childhood games that I have played. Did a small research on current memory games that are available in the market which gave me a complete idea on how to develop this game.
View More
Multi-tasking was a challenging game as it involved to engaging users to interact with multiple elements within a given time. After brief research about the multiple games of this type.
View More
As this game has a user segment of ages 7 - 10, the game has to have a simple design with easily recognisable gameplay. We have proposed to have immersive gameplay that has stunning visuals alongside the audio.
View More